How to add mega menu?

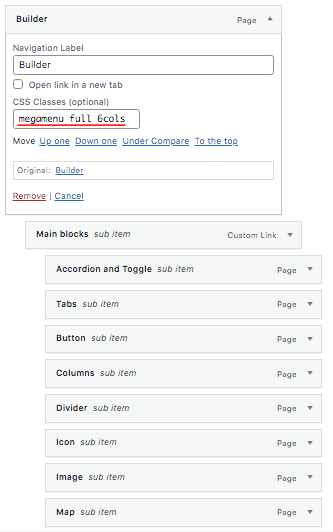
If you would like to create megamenu the please go to “Appearance -> Menus” and then click “Screen Options” at the top right of the page and make sure that “CSS Classes” is checked under “Show advanced menu properties”. Then please add menu items with the proper structure of the dropdown menu (you can drag and drop menu items to create second and third dropdown menu levels) you would like to show. Then click on the arrow on the root menu item (the item you would like to show the mega menu while hovering on it) and then in the input field “CSS Classes (optional)” please put megamenu and save the changes – then the default dropdown menu should show on your website.
If you would like to show megamenu that will display full width then put megamenu full and save the changes.
Depends on number of columns that you would like to put you can put for example: megamenu full 6cols (this will prepare the megamenu for 6 columns). You can change 6cols to for example 5cols, 4cols or 3cols depend son your needs.
