How to Start Customizing Multi
Multi is an easy and intuitive WordPress theme that lets you design beautiful, fully customized websites. Every Multi Theme installation comes with a Multi Builder plugin, providing endless design possibilities.
Theme Customizer
The first way to start creating with Multi is through the theme Customizer. To access the Customizer, from your WordPress Dashboard go to Appearance > Customize. In Multi Customizer, you’ll find different option panels (or: menus), like Layout, Header, Footer, Buttons, Blog, and many more. You can use each menu to apply settings globally. This means that the settings from the Customizer will be applied throughout your website.
In the Customizer, you can design your header and footer from scratch, style the buttons, choose typography for different text elements, choose website’s layout and content width, add a page logo and customize all the default colors. And those are just some of the examples of Multi’s Customizer capabilities!
To discover more, head to the Customizer or learn more through our documentation.

Page settings
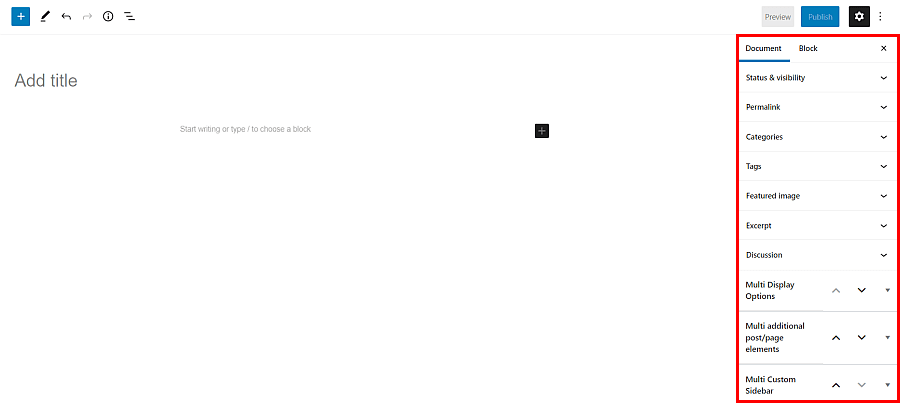
Another great way to start working with Multi is by setting up a new page. To create a new page, from your WordPress Dashboard go to Pages > Add new. On the right, you’ll find a panel with all the page options in the Document tab. These options work individually for each page (or blog post). The page settings in the Document tab are divided into eight groups:
- Status & visibility – here you can change page visibility and author or set the publish date.
- Permalink – you can view and edit page URL slug.
- Featured image – here you can add a featured image, choosing a file from your WordPress Media Library or uploading a file from your computer.
- Discussion – you can allow user comments on page.
- Page Attributes – here you can choose from many page or posts layout templates and set a parent page.
- Multi Display Options – in this panel, you can choose to turn on or off page elements such as title, subheader, breadcrumbs, featured image, sidebar, header and footer. You can also set the header type, change the post layout, adjust page bottom margin, or add a top slider to display your latest, related or featured blog posts.
- Multi additional post/page elements – here you can add an intro text or a video link that will be displayed on your page.
- Multi Custom Sidebar – this panel allows you to choose a custom widget sidebar to display on individual pages

Multi Builder blocks
You can also skip global settings for now and just jump right into Multi’s building Blocks to start creating your page. Multi Builder works directly in the Gutenberg block editor. Just click the Add block button and choose one of Multi’s blocks, for example a Button block:

After adding the block, you can fully customize it using the Block option tab on the right side of page editor. If the options panel isn’t displayed, click the Settings icon in the top right corner, access the Block options tab, and select the block you want to customize in the page editor.
The Block option tab contains settings that are useful for styling and personalizing each Multi Builder block. You can add new blocks and build your website using a real time preview – directly in the editor and with a „What you see is what you get” experience. You can organize your page with Multi’s Columns Block or use Container Block to nest different elements freely. There are even some blocks consisting of several different elements for an additional personalization boost!
Multi also makes it easy to streamline your design process – you can use global options from the Theme Customizer to change the default appearance of Multi Builder’s blocks and just make small tweaks, if needed.
