How to use shortcodes?
A shortcode is a code that allows you to create many things with very little effort. Thanks to shortcodes is’t possible to simply add different page elements that would normally require lots of code in just one line. Shortcode = shortcut.

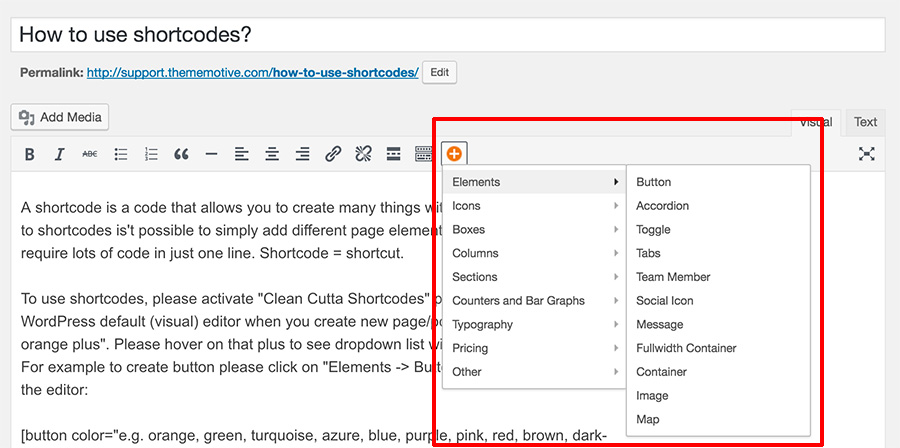
To use shortcodes, please activate “Clean Cutta Shortcodes” plugin first. Then on WordPress default (visual) editor when you create new page/post you will see “green orange plus”. Please hover on that plus to see dropdown list with all possible shortcodes. For example to create button please click on “Elements -> Button”. Then you will see in the editor:
[button color="e.g. orange, green, turquoise, azure, blue, purple, pink, red, brown, dark-gray, light-gray, custom" size="e.g. small, normal, large, x-large, xx-large" shape="e.g. square, round, rounded" type="e.g. boxed, unboxed, double, outline, vista, simple, classic" link="e.g. http://thememotive.com/" open_in_new_window="e.g. yes, no" icon_left="e.g. fa-shopping-cart" icon_right="e.g. fa-angle-double-right" wide="e.g. yes, no" class="" id="" style=""]Button text[/button]Then please edit it to for example:
[button color="red" size="xx-large" shape="round" type="classic" link="http://thememotive.com/" open_in_new_window="yes" icon_left="fa-shopping-cart" icon_right="fa-angle-double-right" wide="no" class="" id="" style=""]Go to ThemeMotive.com[/button]to create green large wide button with icon, which open in new window and point to url http://thememotive.com/ with anchor text “Go to ThemeMotive.com” and icons on left and right side.
